In public SharePoint sites, most people don’t want to show SharePoint SuiteBar and RibbonRow to anonymous users.

So here, we can show you how to hide SharePoint 2013 SuiteBar from anonymous users.
1. Open the master page (default Master and the Home Page Master) using SharePoint Designer. Before editing your master page, make sure you create a backup copy.

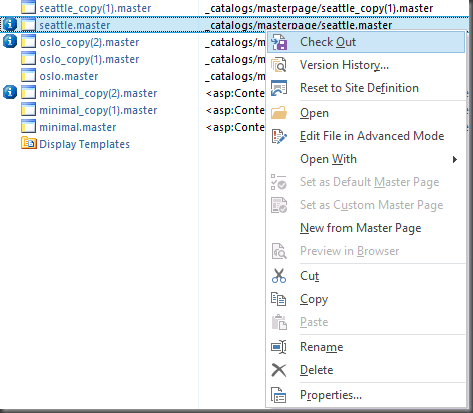
2. Select your master page -> Right click –> Click “check out.”
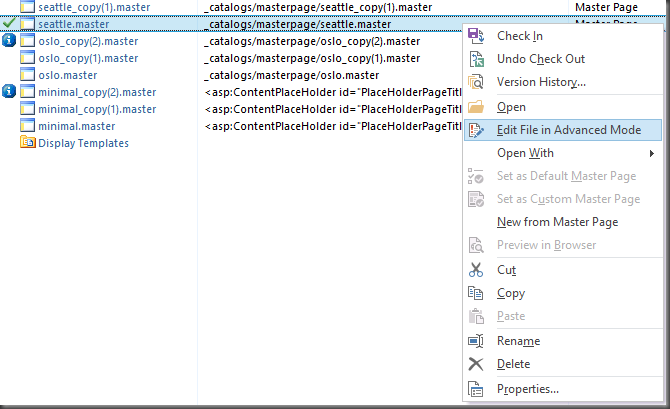
3. Select the master page again -> right click –> Click on “edit file in advanced mode.”
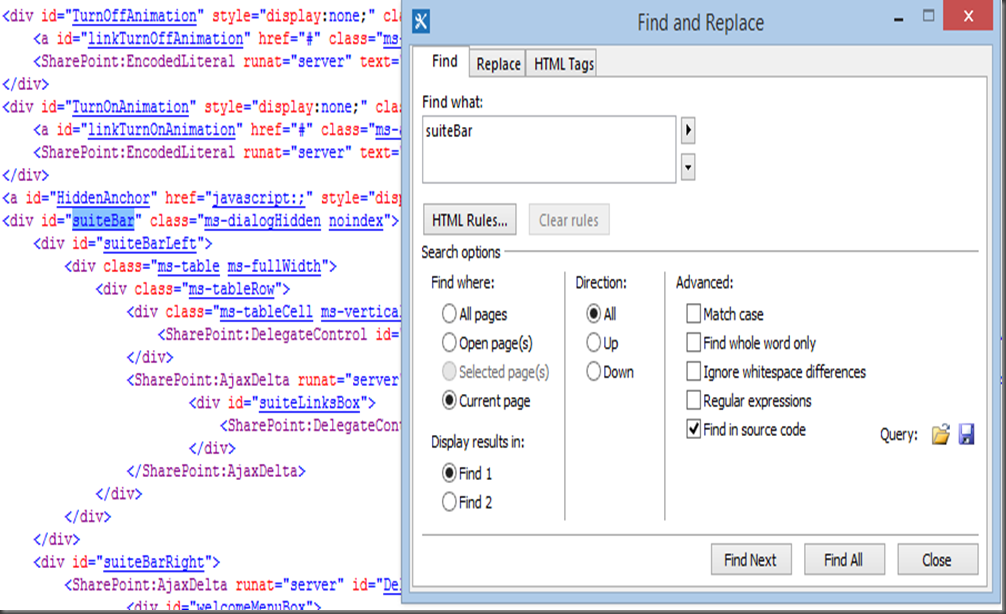
4. Find the <div id=”suiteBar” class=”ms-dialogHidden noindex”> code block.
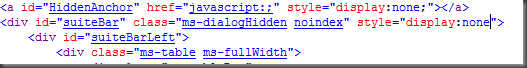
5. Now change <div id=”suiteBar” class=”ms-dialogHidden noindex”> to <div id=”suiteBar” class=”ms-dialogHidden noindex” style=”display:none”>
This will hide the SuiteBar from ALL users including login users. That shouldn’t be the case. To avert that, insert below script block right after the above </div> tag.
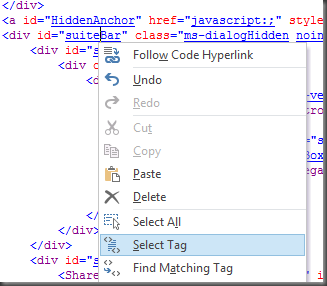
6. Right click on <div id=”suiteBar” class=”ms-dialogHidden noindex”> to <div id=”suiteBar” class=”ms-dialogHidden noindex” style=”display:none”> code block and click on “Select Tag”
7. Insert the script block below right after the selected section:<!– My Custom Code –>
<SharePoint:SPSecurityTrimmedControl ID=”HideSuiteBar” runat=”server” PermissionsString=”ManageWeb”>
<script type=”text/jscript”>
document.getElementById(“suiteBar”).style.display = “block”;
</script>
</SharePoint:SPSecurityTrimmedControl>
<!– –>
This will hide SharePoint SuiteBar from Anonymous users.

Now we have to hide SharePoint RibbonRow
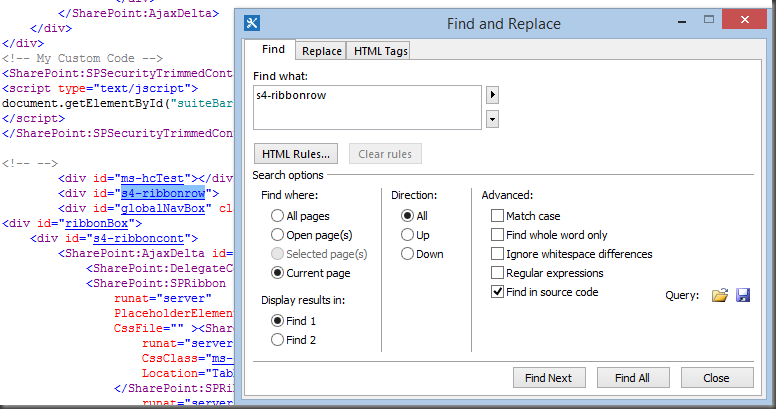
8. Go to your master page. Find <div id=”s4-ribbonrow” style=”height: 35px; display: inherit !important;”> code block.
9. Change <div id=”s4-ribbonrow”> to <div id=”s4-ribbonrow” style=” display:none”>
10. Right click on <div id=”s4-ribbonrow” style=” display:none”> code block -> click on “Select Tag.”
11. Insert below script block right after the above selected </div> tag (at the end of the selected tag).<!– My Custom Code –>
<SharePoint:SPSecurityTrimmedControl ID=”HideRibbonRow” runat=”server” PermissionsString=”ManageWeb”>
<script type=”text/javascript”>
document.getElementById(“s4-ribbonrow”).style.display = “block”;
</script>
</SharePoint:SPSecurityTrimmedControl>
<!– –>
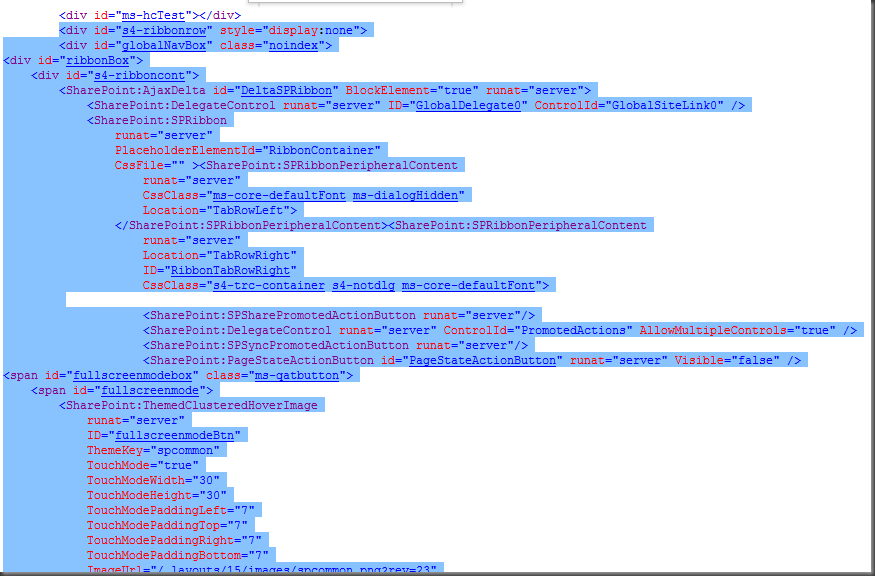
12. After inserting the above code block, your page will look like this screenshot:
13. “Save” your changes and “Check In” the “Master Page.”
Note :
You have to deactivate “Minimal Download Strategy” feature from “Manage Site Features” for all these changes to take effect.


You can use the URL below to login to the site. Because now, you can’t see “Sign in” link on your pages. 🙂
http://SiteUrl/_windows/default.aspx
Happy Coding! 🙂